
iPadのChromeブラウザで、ページ全体のスクリーンショットが取れなくなりましたね。
iOS14の影響なんでしょうか?
Safariを使えば今まで通り撮れるようなんですけど、途中で切れてしまうんですよ。
そんなわけで、PCでスクリーンショットを撮る方法を調べてみました。
Firefoxが一番簡単、しかもChromeより長く撮れる
Yahoo Japanのように、延々とニュースが続く長~いページを使って、どこまで撮れるか実験してみました。PCブラウザだからといって、無限に長いスクリーンショットが撮れるわけではないのですが、iPadのSafariで撮るよりは長いスクリーンショットが取れます。
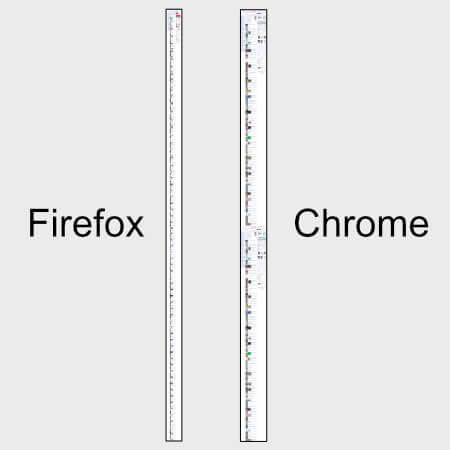
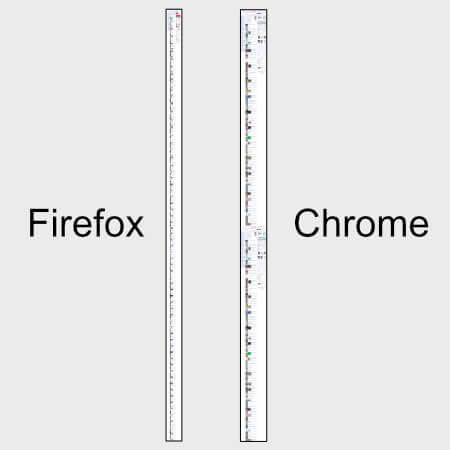
FirefoxとChromeのスクリーンショットをダウンロードしてビューワーで見てみましょう。


Firefoxの方が、Chromeより明らかに長く撮れているのが分かりますよね!Firefoxでスクリーンショットを撮った方が、途中で切れる確率が少なそうです。
しかも、スクリーンショットを撮る方法も、Firefoxブラウザの方が断然簡単なんですよ!
FirefoxとChromeブラウザの2つで、ページ全体のスクリーンショットを撮る方法を見てみましょう。
まずはFirefoxからご説明します。
Firefoxブラウザで、ページ全体のスクリーンショットを撮る方法
Firefoxブラウザをお持ちでない方は、下記からダウンロードしてインストールしておきましょう。
https://www.mozilla.org/ja/firefox/new/
まずは、スクリーンショットを撮るためのボタンをブラウザ上に表示しておきましょう。
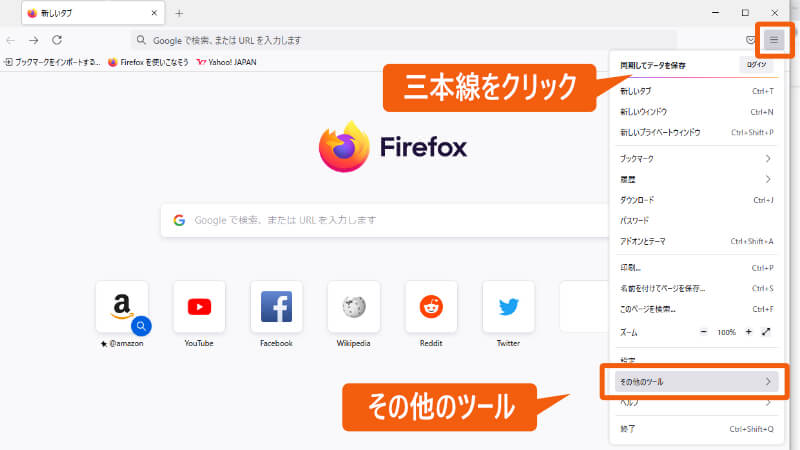
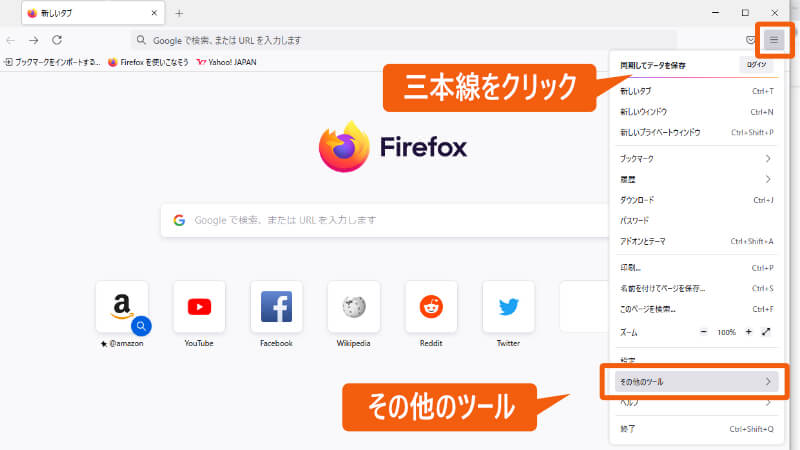
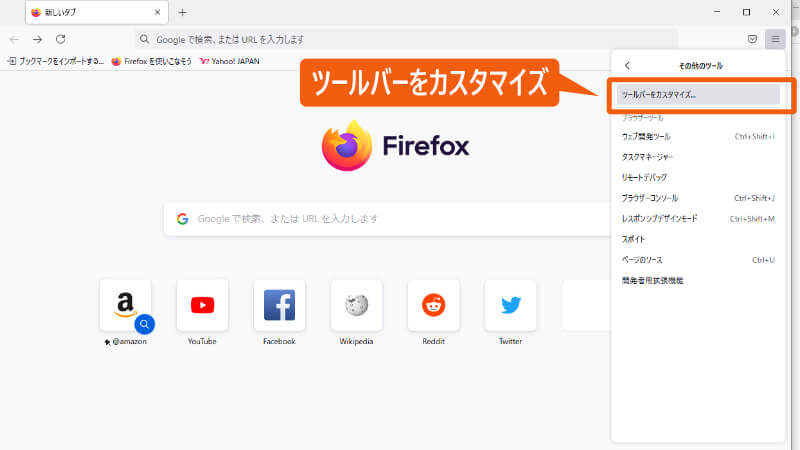
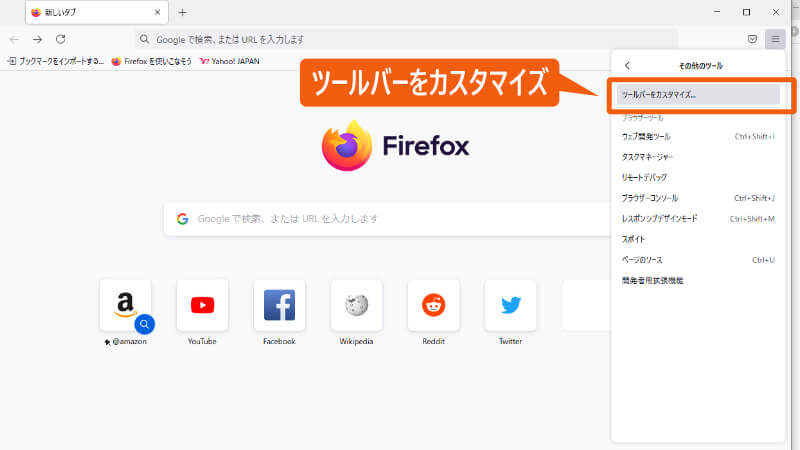
三 をクリックし、その他のツール をクリックします。


ツールバーをカスタマイス をクリックします。


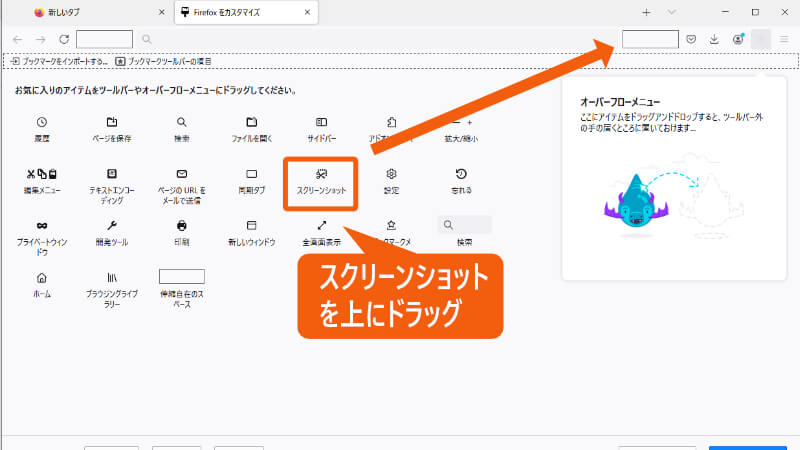
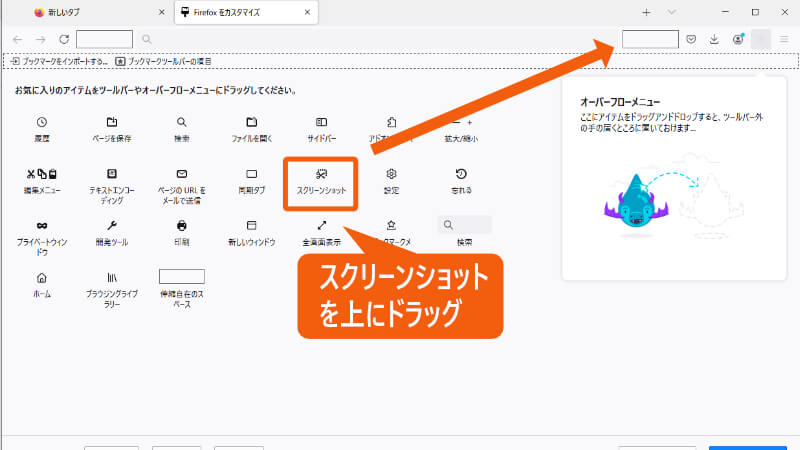
ツールバーアイテムの一覧が表示されます。
スクリーンショット のアイテムを、ツールバーにドラッグ&ドロップします。


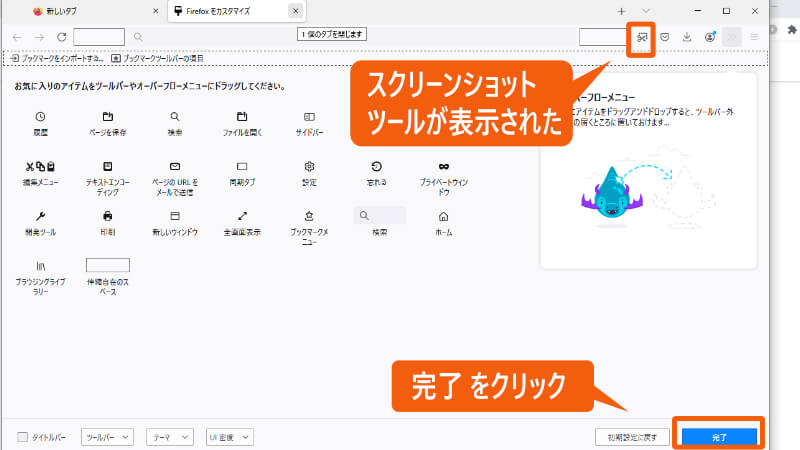
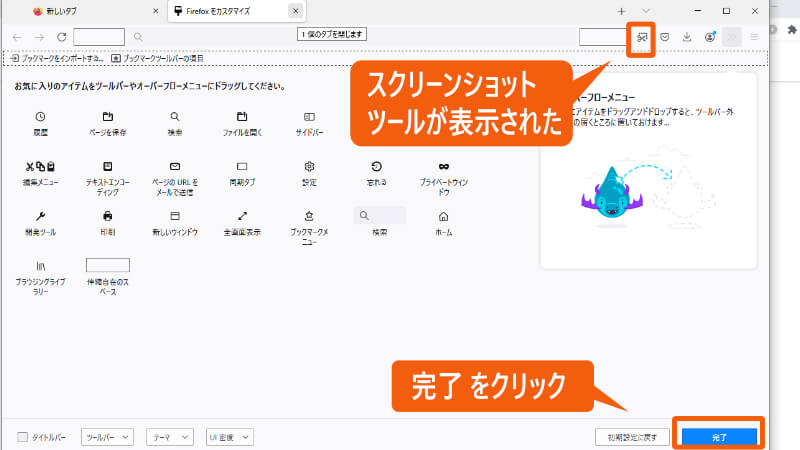
スクリーンショットのボタンが表示されました。
忘れずに 完了 をクリックします。


新しいウインドウを開いて、スクリーンショットを撮りたいページを開きます。
(ボタンが上手く表示されない場合は、一度ブラウザを閉じて開きなおしてください)。
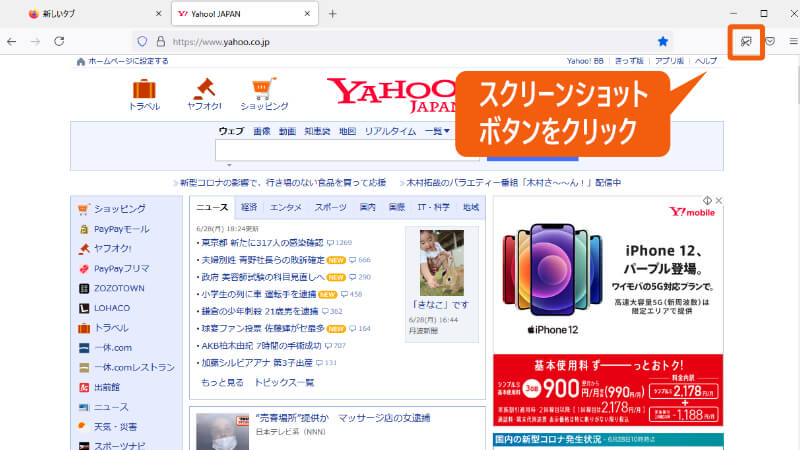
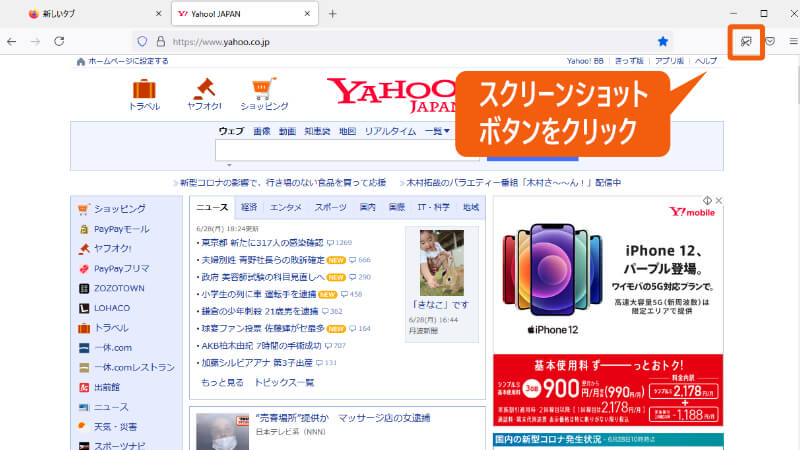
スクリーンショットボタンをクリックして、少し待ちます。


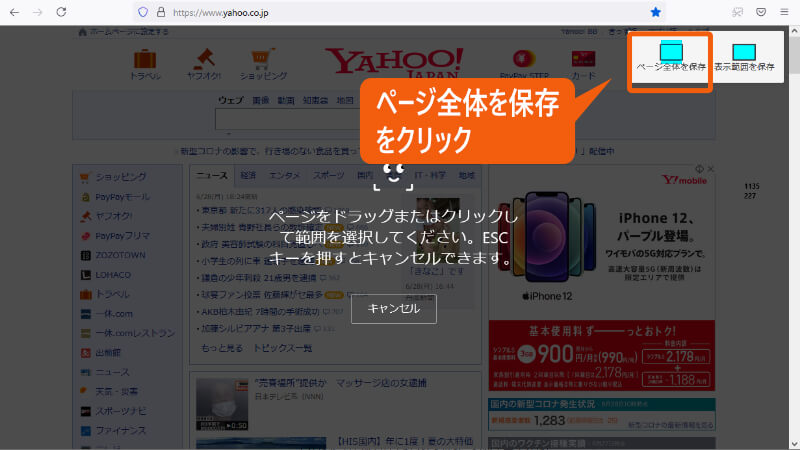
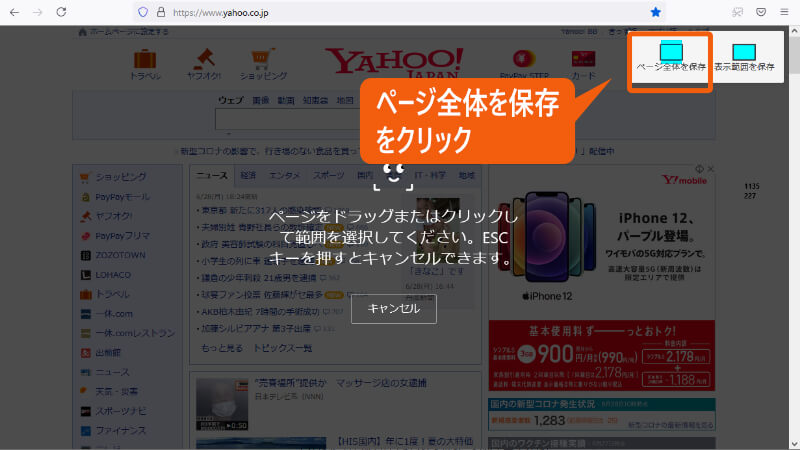
ページ全体を保存するか、表示範囲だけを保存するかを尋ねる画面が表示されます。
ページ全体を保存 をクリックします。


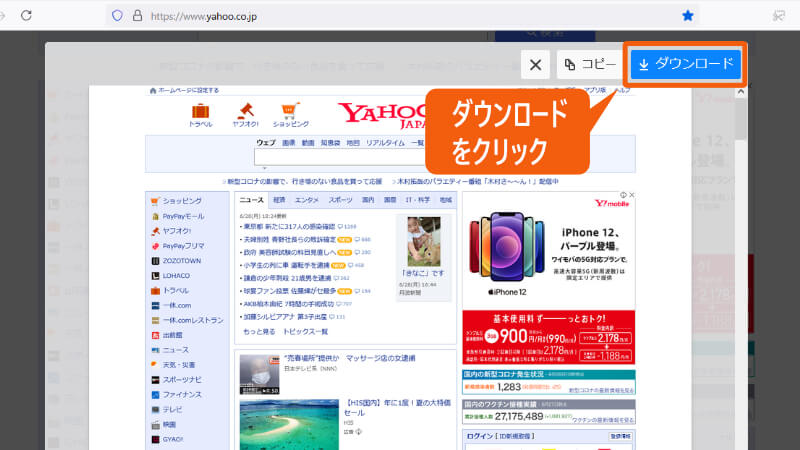
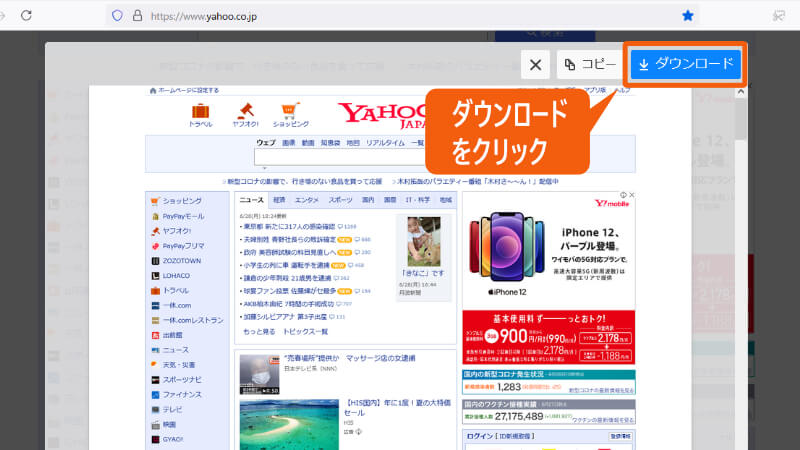
クリップボードにコピーするか、ファイルとしてダウンロードするか尋ねられます。ここでは ダウンロード をクリックします。
ファイルがダウンロードされます(Chromeブラウザのように、下部にダウンロードファイルの表示は出ません)。


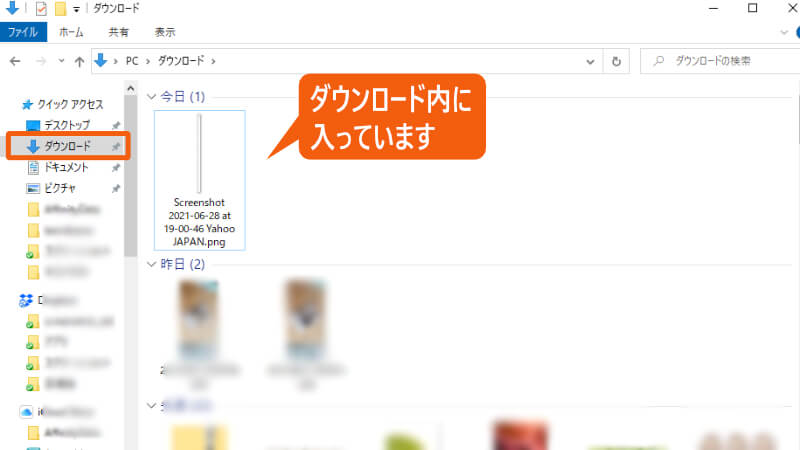
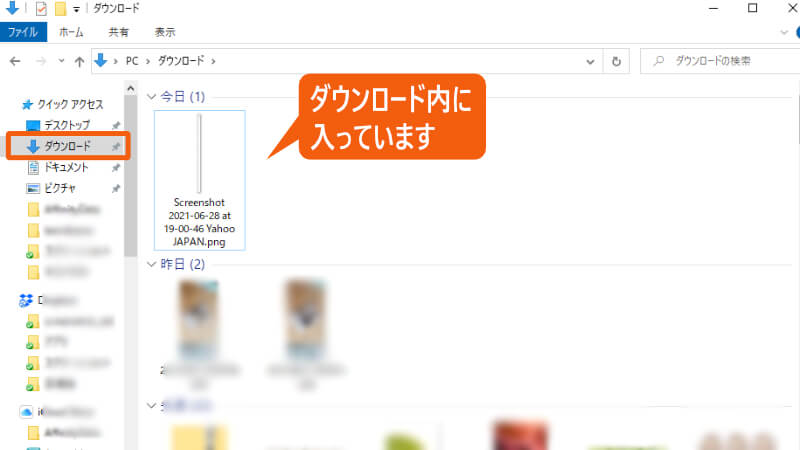
ダウンロードフォルダに移動します。取得したスクリーンショットが入っています。
Firefoxでのスクリーンショットの取り方は以上です。


Chromeブラウザで、ページ全体のスクリーンショットを撮る方法
Chromeブラウザで、ページ全体のスクリーンショットを撮る方法は以下の通りです。
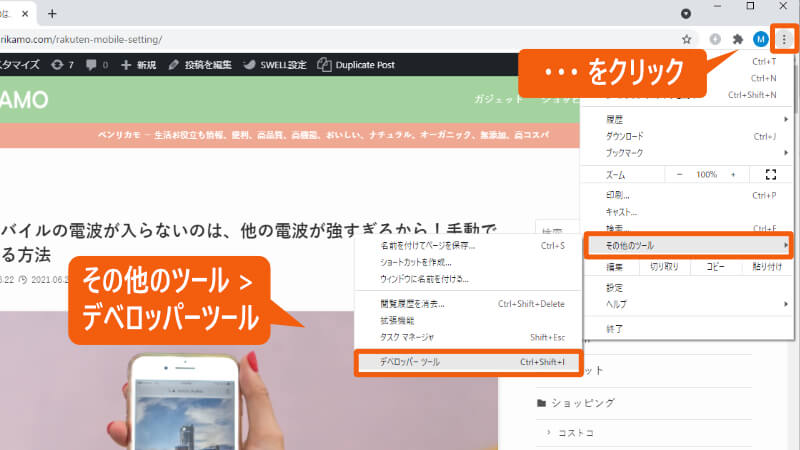
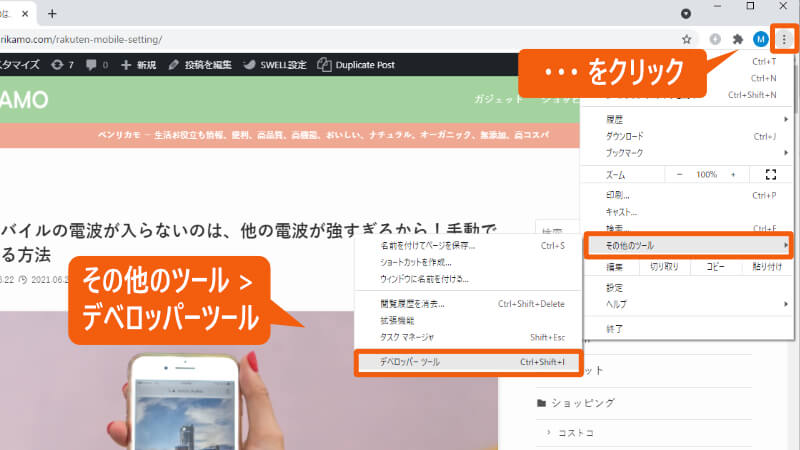
… > その他のツール > デベロッパーツール の順にクリックします。


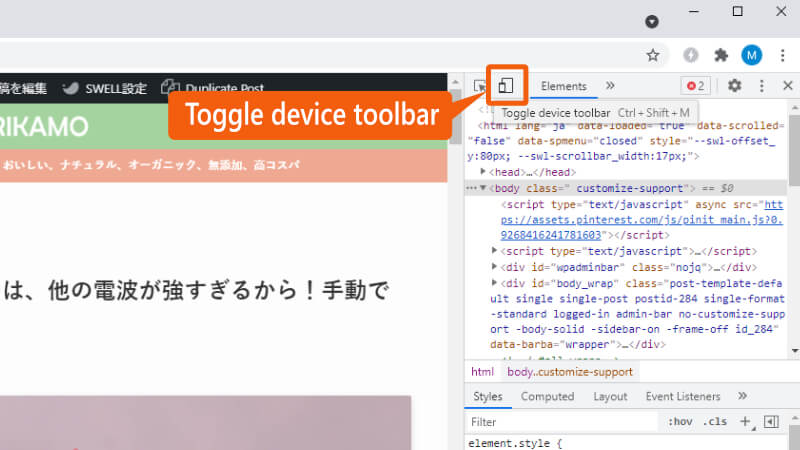
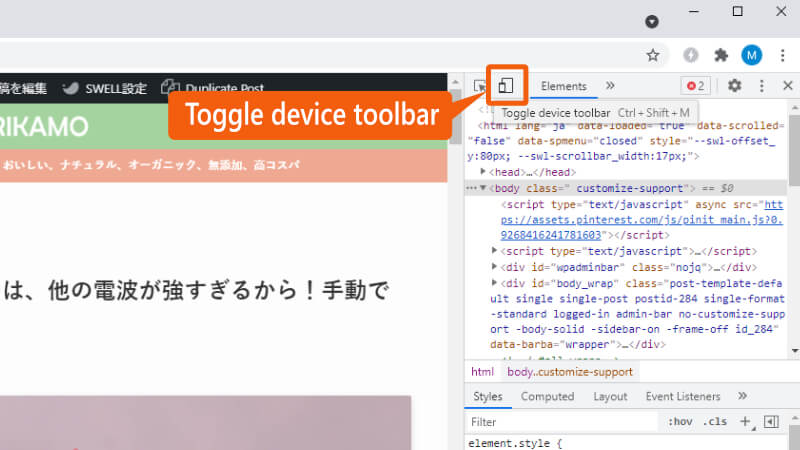
デベロッパー画面が表示されました。
Toggle device toolbar ボタンをクリックします。


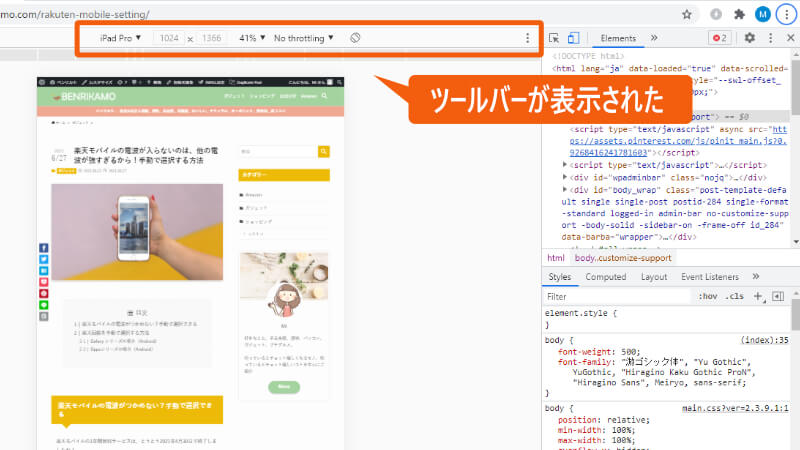
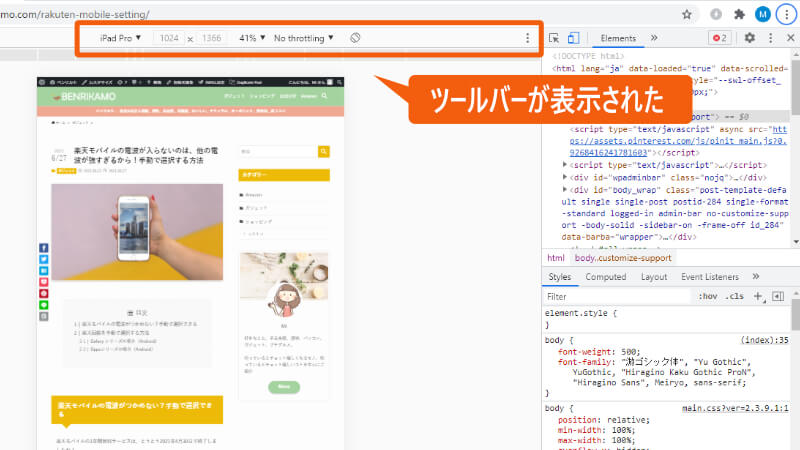
上にツールバーが表示されました。


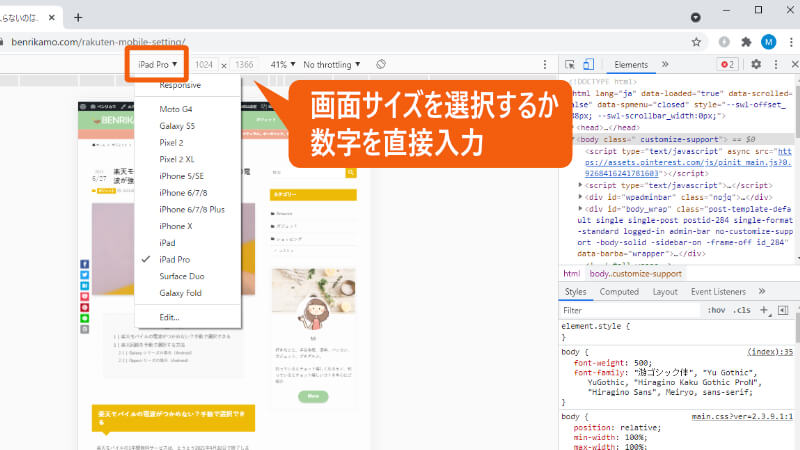
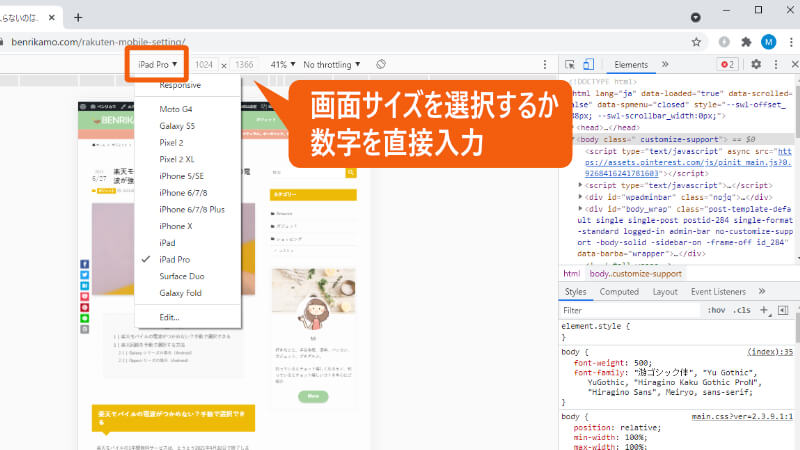
スマホ表示になっている場合がありますので、目的のディスプレイサイズをクリックします。
iPad Proにすると、ほとんどPC画面と同じになります。
右横のボックスに数値を直接入力することもできます。


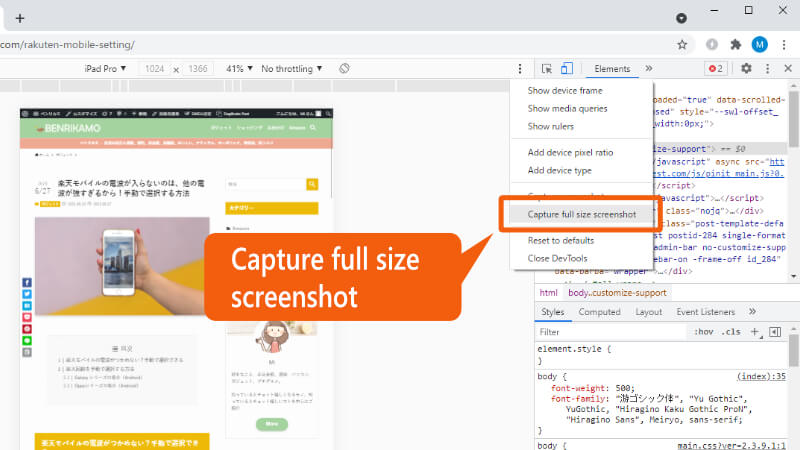
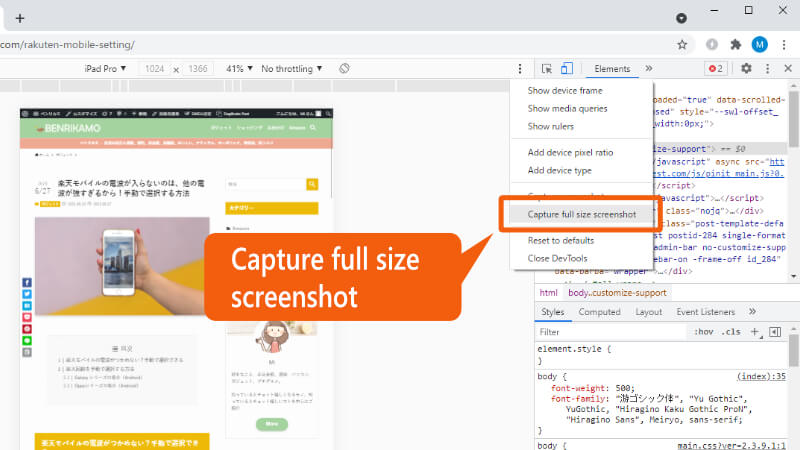
正しい表示サイズを選択したら、スクリーンショットを撮ります。
… > Capture full size screenshot をクリックします。


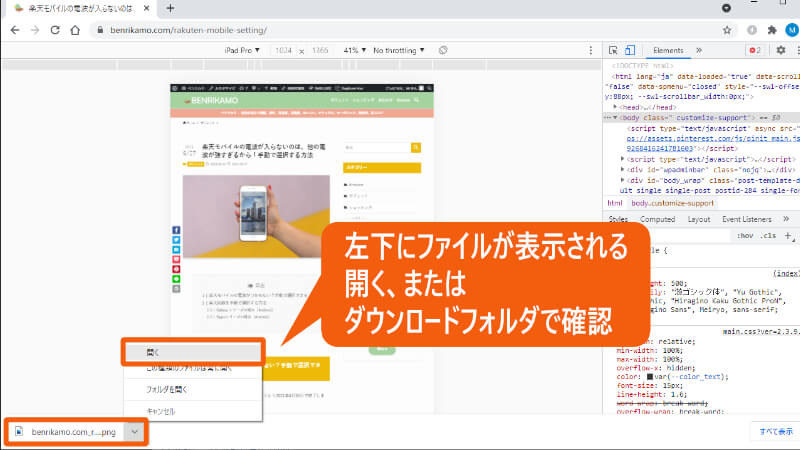
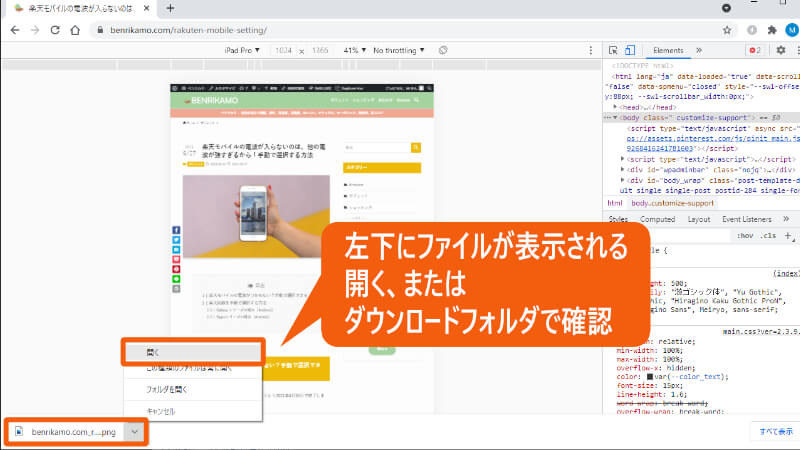
スクリーンショットがダウンロードされます。
左下のファイル名から開くか、ダウンロードフォルダで確認してください。


PC(FirefoxとChrome)で、ページ全体のスクリーンショットを撮る方法は以上です。
